To achieve great website design, focus on fundamental principles like homepage minimalism and visual hierarchy for clarity. Incorporate essential design elements, such as a clean layout and consistent typography, to enhance brand identity. Prioritize user engagement strategies like clear CTAs and error handling to improve interaction. Optimize for mobile devices as over half of web traffic comes from mobile users. Guarantee content readability with proper font size and hierarchy. Avoid common pitfalls like neglecting mobile optimization and overloading with colors. By understanding these aspects, you can create a visually appealing and user-friendly online presence.
Homepage Minimalism

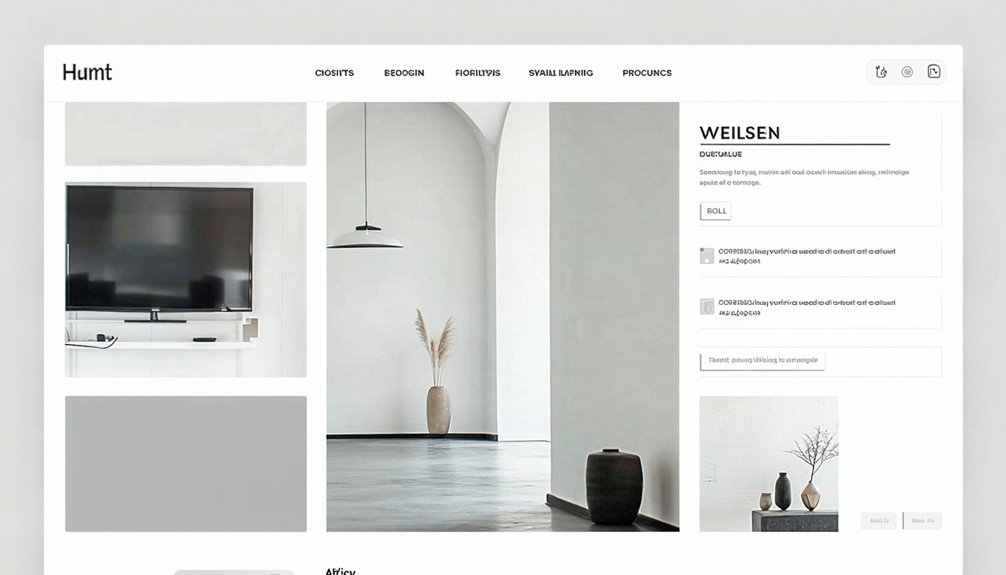
What makes a website truly engaging and effective at capturing the attention of visitors within seconds? One key aspect is the website design, particularly focusing on the concept of homepage minimalism. This design approach emphasizes a clean and uncluttered layout that quickly communicates the core message to visitors. By keeping important content above the fold, users can instantly grasp the purpose of the website without the need for scrolling.
Utilizing ample whitespace plays a significant role in homepage minimalism, as it enhances the overall balance and readability of the design. This approach helps users to focus on essential elements without feeling overwhelmed by unnecessary distractions.
High-quality imagery is another vital component of minimalist designs, as it can effectively convey messages and emotions to visitors, further enhancing user engagement.
Moreover, clearly visible call-to-action (CTA) buttons are essential in minimalist designs, guiding users towards desired actions without the interference of excessive content.
Research suggests that websites adopting minimalist designs can improve user retention and satisfaction by reducing cognitive load and enhancing navigation efficiency.
Visual Hierarchy
When it comes to creating a visually appealing and user-friendly website, understanding the importance of visual hierarchy is paramount. Visual hierarchy plays an essential role in organizing content on web design websites by prioritizing information through size, color, and contrast. This strategic arrangement enables users to quickly identify key details, enhancing the overall user experience.
Employing whitespace effectively is another vital aspect of visual hierarchy in web design. By creating space around elements, the clarity of the content is improved, drawing attention to critical information. Studies have shown that a well-balanced distribution of elements using a consistent grid layout can guide user navigation intuitively.
Additionally, utilizing varied text sizes and weights can further reinforce effective visual hierarchy by creating clear distinctions between headings, subheadings, and body text. Understanding user behavior, such as the F-shaped reading pattern, emphasizes the importance of placing essential information in prominent areas for maximum visibility on websites.
Website Design Requirements

Understanding the fundamental requirements of website design is essential in laying a strong foundation for a successful online presence. Website designers and developers must clearly define the website's objectives, goals, purpose, target audience, and desired outcomes to effectively guide the design process.
Creating detailed user personas representing different user types and needs guarantees that the design caters to various user expectations and preferences.
Identifying functional requirements such as registration, eCommerce capabilities, and content management systems is critical to support user interactions and site operations. Additionally, specifying non-functional requirements focusing on performance, usability, accessibility, and security standards helps create a reliable and user-friendly experience.
Moreover, outlining content requirements, including the types and formats of content like text, images, and videos, is essential to engaging users and meeting the website's objectives.
Content Readability
Enhancing content readability is paramount in ensuring that website visitors can easily consume and comprehend the information presented to them. To achieve this, websites should adhere to certain design principles.
First, maintaining a minimum font size of 16pt for body text is essential, particularly for digital screens, as it enhances readability. Additionally, ensuring high contrast between text and background is vital for accessibility, aiding users with visual impairments.
Limiting the use of typefaces to a maximum of three is another key factor in creating a cohesive and clean look for websites, ultimately improving overall readability and user engagement.
Using varied text sizes and weights helps establish a clear content hierarchy, guiding users' attention to the most important information. Breaking up long paragraphs with bullet points or lists facilitates quick information digestion, making complex content more scannable and accessible.
User Engagement Strategies

User engagement strategies play an essential role in shaping the overall user experience on a website. Web designers and developers must prioritize implementing clear calls to action (CTAs) that are visually distinct and compelling.
Optimizing CTAs with action-oriented language and strategic placement can lead to a significant increase in click-through rates, with improvements of up to 371% observed. Additionally, effective error handling, such as providing clear error messages and recovery suggestions, is critical for reducing user frustration. Research indicates that 80% of users encountering errors are likely to abandon a site if the issues are not easily resolved.
Furthermore, incorporating accessible design principles is key to enhancing user engagement. Approximately 15% of the global population has some form of disability, underscoring the importance of creating websites that are inclusive and user-friendly for all individuals.
Leveraging analytics tools to track user behavior enables web designers and developers to make data-driven improvements that can boost conversion rates by up to 20%. Regularly updating website content to guarantee relevance is also essential, as sites with fresh content attract up to 55% more visitors than those with stagnant content.
Navigation Ease
To guarantee a seamless browsing experience for visitors, effective navigation ease is essential in website design. A well-structured website menu should prioritize sections based on importance, ensuring that users can easily find the most relevant content without confusion.
Implementing breadcrumbs in navigation enhances user experience by allowing visitors to backtrack through the site's hierarchy, increasing overall satisfaction. Clear labeling of navigation elements is vital, as 86% of website visitors want to see clear and descriptive labels to understand where they are and how to navigate effectively.
Consistent navigation elements across all pages foster familiarity, which can reduce bounce rates by up to 20% according to user behavior studies. Integrating a search function on your website can greatly improve usability, providing users with a direct way to find specific information quickly.
When looking for a website designer near me, prioritize navigation ease to create a user-friendly experience that keeps visitors engaged and satisfied.
Common Webpage Design Mistakes

Numerous pitfalls can jeopardize the effectiveness of a website, hindering its ability to attract and retain visitors.
Common webpage design mistakes in web design can have detrimental effects on user experience (UX) and overall engagement. Neglecting UX can lead to high bounce rates, with 88% of online consumers unlikely to return after a bad experience.
Content overload, characterized by excessive text and visuals, overwhelms users and causes them to miss vital information. Inconsistent design elements, such as varying color schemes and typography, confuse visitors and diminish brand trust.
Additionally, poor mobile optimization alienates over 50% of web traffic that comes from mobile devices, emphasizing the importance of responsive design. Slow loading times further aggravate users, with just a 5-second delay increasing bounce rates by over 20% and resulting in lost engagement opportunities.
Avoiding these common mistakes is essential for creating a successful and user-friendly website.
Mobile Friendliness
Ensuring mobile friendliness is vital in today's digital landscape, where a significant portion of global web traffic originates from mobile devices. With over 54% of web traffic coming from mobile, catering to mobile users is essential for capturing and retaining visitors.
Google's mobile-first indexing further emphasizes the importance of mobile optimization, as it prioritizes mobile-friendly sites in search engine rankings.
To meet the demands of mobile users, websites must load quickly. Mobile users expect pages to load in 2 seconds or less, with 53% abandoning sites that take longer.
Implementing responsive design techniques is important for adapting websites to various screen sizes, enhancing user experience across devices. Simplified navigation and larger touch targets for buttons improve usability on mobile devices, aligning with the natural behavior of users who tap rather than click.
Essential Design Elements

In the domain of website design, the incorporation of essential design elements plays a pivotal role in shaping the overall user experience and visual appeal of a site.
To create a well-designed website, web page designers near me should prioritize a clean layout with a limited color palette of fewer than 5 colors to enhance brand identity and user experience. High-quality imagery is vital as it boosts credibility and professionalism, ultimately increasing user engagement.
Consistent typography, with a maximum of three different fonts, guarantees a cohesive look and readability. Establishing a clear visual hierarchy through size, color, and contrast guides user attention and enhances navigation ease.
Additionally, utilizing white space effectively not only enhances content legibility but also improves user focus on surrounding elements, with studies showing an increase in user attention by up to 20%.
Additional Resources
Discover valuable resources to enhance your website design journey and expand your skill set. When looking to improve your web design capabilities, consider exploring website builders tailored for freelancers and artists. These platforms streamline the creation of professional online presences without the need for extensive coding knowledge.
Additionally, structured approaches for developing a fashion portfolio can help showcase your work effectively by incorporating engaging visuals and concise descriptions.
To stay abreast of trends and best practices in web design, online courses and resources are invaluable tools. These resources not only provide insights into current design trends but also offer opportunities to enhance your skill set.
Implementing a feedback mechanism on your website can gather user insights, enabling you to assess content helpfulness and make improvements based on real user experiences. Utilizing analytics tools to track user behavior provides data that can optimize website design and content strategy to better meet audience needs.
Consider seeking out web designers near you for additional support and expertise in your website design endeavors.
Frequently Asked Questions
What Are the 7 C's of Effective Website Design?
The 7 C's of effective website design encompass clarity, conciseness, consistency, creativity, and customer-centricity. These principles guarantee websites convey clear messages, engage users with visual appeal, and prioritize user needs, ultimately enhancing the overall user experience.
How Can I Get Better at Designing a Website?
Improving website design skills involves mastering key principles like visual hierarchy and mobile optimization. Regularly testing loading speed and utilizing user analytics are essential. Continuous learning through workshops and resources guarantees staying updated with current trends and technologies.
What Are the 7 Steps to Building a Good Website?
To build a good website, define objectives, create user personas, establish visual hierarchy, focus on mobile optimization, implement clear calls to action, guarantee user-centric design, and test for functionality. These steps promote user engagement and successful outcomes.
What Are the Five Golden Rules of Web Designing?
The five golden rules of web designing encompass simplicity, responsiveness, clear navigation, high-quality content, and fast load times. These principles are essential for creating user-friendly websites that enhance user experience, drive conversions, and increase visitor engagement.
Conclusion
In summary, achieving great website design requires careful attention to homepage minimalism, visual hierarchy, content readability, user engagement strategies, mobile friendliness, and essential design elements. Understanding common webpage design mistakes and meeting website design requirements are also vital. By incorporating these elements into website design, businesses can create a visually appealing and user-friendly online presence that effectively communicates their brand message to visitors.




0 Comments